Overview: Ionic framework for hybrid, multi-platform applications
Have you ever wondered how do some companies manage to keep consistency across multiple applications on multiple platforms (web and mobile)? How do they achieve that?
If they use the Ionic framework, everything is much simpler than you imagined because one can:
- develop mobile applications with web functionalities,
- deliver consistent user experience across multiple platforms,
- use a single technology for both web and mobile apps,
- avoid duplicate coding/implementation,
- reduce delivery time,
- reduce development costs.
At Berg Software, we think this is a great option for complex companies or products, regardless of the industry. Although B2C usage might benefit the most, we have seen B2B usage cases successfully deploy it, too.
Ionic uses web technologies (HTML, CSS, and JavaScript) with integrations for popular technologies such as Angular and React. Since we build with Angular, it is great to have one single codebase that’s fully supported by Ionic for great results on mobile and web, mobile and desktop.
To walk our talk, let’s have a look at the app development process using Ionic (i.e. rather than look at any specific app development).
How does the Ionic framework work?
Step 0: Required tools
In order to proceed, you probably (already) have the toolbox ready:
- Node.js and its package manager (npm), for interacting with the Ionic ecosystem.
- A code editor with support for Javascript / TypeScript (e.g. Visual Studio Code)
- A command line interface/terminal (e.g. Visual Studio Code for the command line terminal).
Step 1: Install the Ionic tooling
npm install -g @ionic/cli
Step 2: Creating Ionic app
2.1. Enter the command:
ionic start <name>
2.2. Pick a framework

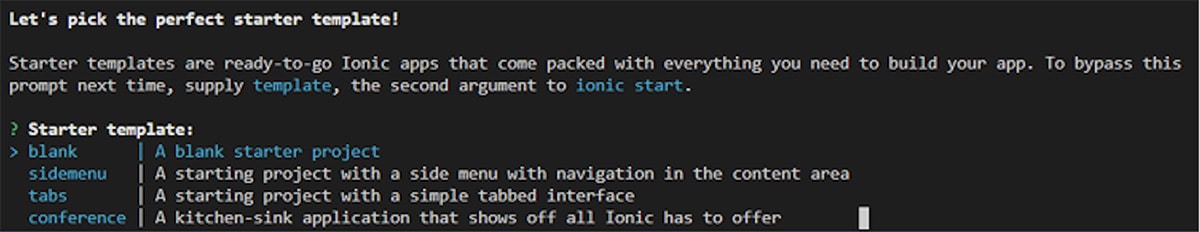
2.2. Pick a template

Step 3: (Default) Ionic components & start the development
Below, you can see an example of HTML code that uses a part of Ionic Components:
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>
Tab 1
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-list>
<ion-item>
<ion-label>Input</ion-label>
<ion-input></ion-input>
</ion-item>
<ion-item>
<ion-label>Toggle</ion-label>
<ion-toggle slot="end"></ion-toggle>
</ion-item>
<ion-item>
<ion-label>Radio</ion-label>
<ion-radio slot="end"></ion-radio>
</ion-item>
<ion-item>
<ion-label>Checkbox</ion-label>
<ion-checkbox slot="start"></ion-checkbox>
</ion-item>
</ion-list>
</ion-content>
<ion-content> contains the visual aspects of application.
<ion-list> is used to display rows of information such as contact list, playlist, or menu.
<ion-item> is an element that can contain text, icons, avatars, images, inputs, and any other native or custom elements.
<ion-input> is meant for text types inputs, such as “password”, “email”.
<ion-label> is a wrapper element, that can be used in combination with <ion-item>, <ion-input>, etc.
<ion-toggle> is a button that can be switched on or off by pressing or swiping it.
<ion-checkbox> can be used to let the user know that it’s necessary to make a binary decision.
Step 4: Running your app developed with Ionic
ionic serve [options]
Step 5: Deploying to iOS and Android
Install Cordova:
npm install -g cordova
Quick reminders: What is Cordova? and Why use it?
Use Apache Cordova if you want to:
- extend a mobile application to multiple platforms without double-implementing its functionalities;
- implement a web application that is packaged for distribution in various application portals;
- mix native application components with a WebView (i.e. a hybrid application).
Native plugins
For one of our projects that needed access to the current location of the device, we used the Geolocation plugin. Accessing the location (or other features) of the device depends on its platform. The Platform service can be used to get information about your current device. When the device platform is set, call a function to access the location.



Step 6: Building and running the Ionic app on mobile devices
Building Ionic Project
To boot up a live-reload server, build, and deploy the app, run the following:
ionic cordova build <platform> [options]
ionic cordova build android ionic cordova build ios
Running Ionic Project
ionic cordova run [<platform>] [options]
Step 7: Debugging
Android app
Chrome has web developer tool support for Android simulators and devices. Go to chrome://inspect in Chrome while the simulator is running, or a device is connected to the computer and Inspect the app that needs to be debugged.
iOS app
Safari has Web Inspector support for iOS simulators and devices. Open the Develop menu and select the simulator or device, then select the Ionic App to open Web Inspector.
If the Develop menu is hidden, enable it in Safari » Preferences » Advanced » Show Develop menu in menu bar.
If the app isn’t listed, the Web Inspector may need to be enabled on the device in Settings » Safari » Advanced » Web Inspector.
The disadvantages of an Ionic framework
Also, native functionalities are difficult to combine. There can be plugin compatibility issues, i.e. errors that can be difficult to troubleshoot and resolve.
Finally, hybrid applications tend to be slower than native ones. However, as mobile technologies improve, this is not a persistent issue.
